
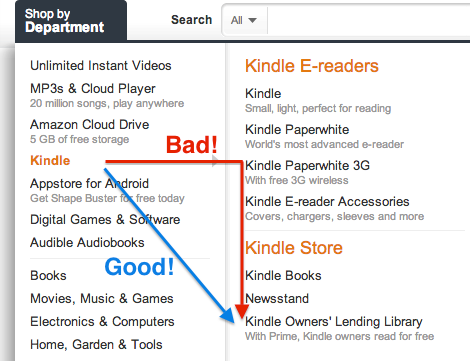
Amazon.com gets menus right–and you should too.
My first computer was a Macintosh IIsi in 1989. The user experience was unbelievable. Everything about the user interface just felt natural. I remember going over to my friends’ houses and using their rigs running Windows 3.1 and later 95/98/etc. Things just felt wrong, and I would get incredibly frustrated, but I was unable to explain what was wrong or why. I just knew that using anything other than my Mac was like a death of a thousand paper cuts.
These differences led me to discover the field of human-computer interaction. I learned what those paper cuts were.
One paper cut was menu navigation. My Mac just seemed to “know” when I was aiming for the next menu vs. a different menu vs. a sub-menu. I didn’t know what it was doing behind the scenes, but I knew that the Mac worked and Windows didn’t. Now I know the answer–see Bruce Tognazzi’s answer to question 6 on this quiz:
The engineer who originally designed hierarchicals apparently had his forearm mounted on a track so that he could move it perfectly in a horizontal direction without any vertical component. Most of us, however, have our forarms mounted on a pivot we like to call our elbow…
When I specified the Mac hierarchical menu algorthm in the mid-’80s, I called for a buffer zone shaped like a <, so that users could make an increasingly-greater error as they neared the hierarchical without fear of jumping to an unwanted menu.
Now it’s 2013, and Windows has since (mostly) caught up to the Mac, but with the increasing share of web applications, we’re seeing history replay itself all over again. No longer can we simply rely on the operating system to consistently and correctly handle our menu navigation. Every web designer is responsible for his or her own implementation. Some are better than others, but very few seem to get it right.
Fortunately, after being inspired by Amazon.com’s “Shop By Department” mega drop-down menu (shown above), Ben Kamens reverse engineered their solution and kicked off a great jQuery plug-in: jquery-menu-aim.js. I encourage everyone to read his full post: Breaking Down Amazon’s Mega Dropdown. To all you web developers out there (especially those using jQuery): Please make your menus smart and give your users one less paper cut.